MockFlow Review
- Look and Feel - 7/107/10
- Ease of Use - 8/108/10
- Pricing - 9/109/10
- Support - 8/108/10
Summary
MockFlow is one complete design tool suitable for creative minds looking for a little flexibility in how they handle their projects. It offers a comprehensive range of tools for UX needs and its versatile nature makes it worth any user’s time.
What is MockFlow?
MockFlow is a complete UX design platform that offers multiple features for UX development needs. It is built to help creative individuals brainstorm and visualize concepts, document UI specifications, integrate with other industry-leading apps, wireframe, and enable team collaboration in the design process among other things. It comes as a one-stop resource center where Startups, SMEs, agencies, and enterprises can find their UX design requirements. MockFlow has versions for both Web and Desktop.
MockFlow features
WireframePro
MockFlow provides an all-in-one platform for visualizing ideas and seamless conversion of mere UI concepts into drawings that can be revised and improved gradually. The WireframePro features the following elements that help in building ideas into real designs.
Beautiful editor
The editor framework acts as a digital drawing panel where users can conceptualize UI ideas.
Component packs
You also have access to pre-built components for user interfaces such as Web, iPhone, iPad, Android Phone, Apple Watch, Bootstrap lib among others.
Export design
MockFlow also allows users to export Wireframes in different formats including MS Word, Adobe PDF, images, and MS PowerPoint.
MockStore
This is a Wireframe Pro’s integral App store containing an infinite list of components, UI packs, and templates. It gives access to dozens of wireframe templates and other content made available by MockFlow’s users.
Collaboration features
MockFlow is built for teams hence it offers tools that allow the collaborative approach to design. The in-built collaborative framework allows real-time and role-based communication and sharing of ideas.
Wireframe specs
WireframePro provides a hassle-free way to create pixel-perfect specifications and CSS code for any component usable in the wireframe. This simplifies design hand-off.
SiteMap
MockFlow avails a practical and easy way to generate SiteMaps and UI flows. Changing the impression of a SiteMap design comes easy thanks to readily available themes. Existing thumbnails further enables designers to represent nodes visually in the UI flows. Other features here include;
Export
With every SiteMap created you can export to high-resolution imaging, XML, and MS Excel formats in line with the requirements of your project.
Sharing
SiteMaps can also be shared with others such as colleagues or any other stakeholder. MockFlow provides an easy way to generate a link for this purpose.
Comments
When it gets to keep tabs on the feedback, every node in the SiteMap features comments, attachments, status, notes, and notifications.
StyleGuide
The StyleGuide feature puts forward a way to style brand pages and build design guidelines with unparalleled ease. And thanks to available themes you can always switch the StyleGuide orientation as the need arises. With its four sections namely colors, fonts, text, and images StyleGuide provide a simple and reliable medium to document created designs to UI specifications.
DesignCollab
In the design community working in teams remains a popular and MockFlow’s DesignCollab supports this quest. DesignCollab allows team members to share and review UI designs among themselves. For instance, colleagues working on the same project can gather an assortment of related images through boards under one project title and make comparisons either side by side, overlay or via image diff comparison. It also helps streamline the design review process considering users can seek approvals or feedback through annotated comments feature. A complete project or design boards can also be exported in PDF format.
WebsitePro
This provides for collaboration in building and publishing websites. It is aids server setup, launching, file management, and optimization of the build. It also caters for the following aspects:-
- Live preview: You can have a preview of code changes in the website as you execute changes.
- Download as zip: website comes with the ability to download the whole website as zip for custom deployments or offline use.
- Visual editor: The content editor allows updates to be effected on websites without dealing with code.
- Templates: WebsitePro feature comes with a templates store that designers can make use of while testing their designs before embarking on real projects.
- Collaboration: The integral collaborative tools allow secure sharing of projects among several site editors.
- One click publishing: Published sites are instantly minimized and zipped for optimal performance. Connect a site to a custom domain or vanity URL with a single touch
- Backups: It avails complete website backup and revision history of files and all these can be replicated or restored if necessary.
Annotate Pro
MockFlow is built for seamless annotation. This tool makes it easy to depict UI screenshots with annotations and get prompt feedback from others. The spotlight and zoom fx make it easier to highlight parts of interest in the design. You can also selectively censor content in the user interface using either blur fx of pixelating. Other elements here that work to better design works include:-
- Sticker store: It avails dozens of annotation stickers such as shapes, stamps, signs, speech bubbles and more all within the editor. Designers can find and make use of the stickers to make their creations more interactive.
- Animated icons: The animated components are readily available and can be used to make the design catchier.
- Share: AnnotatePro also provides for private (with permission restriction) and public link sharing.
Pros:
- Excellent functionality and diversity
- Intuitive interface
- Has web and desktop versions
- Excellent collaboration features
Cons:
- No monthly payment option
- Flash-based
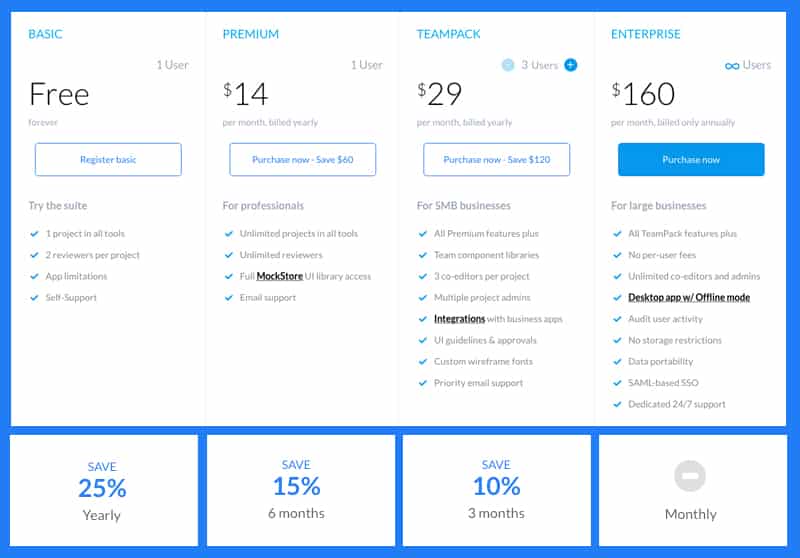
Pricing