Justinmind Review
- Look and Feel - 7/107/10
- Features - 8/108/10
- Ease of Use - 5/105/10
- Pricing - 5/105/10
- Support - 5/105/10
Summary
Justinmind is a simple solution to prototype the UI for any device. Be it a web or mobile UI which you are planning, Justinmind features like drag and drop, import and many awesome library items help you to make the prototype. One do not need any coding knowledge to use this tool, you also have lot of templates to choose and customize. Make the prototype, add interactions and pass it on to users to test it. Thats it.
Overview
Increasingly various players in the field of design and app development are constantly looking for tools to enable them get started without any hindrance. Currently, there are probably a lot of alternatives, however, not everything on offer strikes the right balance most people are looking for especially when it gets to wireframing and prototyping. However, there is an exception with Justinmind Prototyper.
What is Justinmind?
Simply put, Justinmind is an all-inclusive authoring tool for web and mobile app prototypes and wireframes. It comes with all the functionality features necessary to get relevant tasks done even for users lacking expertise. The application is incredibly powerful and allows users to enjoy the hassle-free experience in prototyping processes regardless of the device they are using. Justinmind provides extended possibilities typical of diagramming tools with features such as drag and drop, resizing, formatting, import and export and many more. As one of the popular tools, it has numerous definitive features ideal for UX designers, business analysts, and other creative minds.
Features
UI elements for wireframing
Justinmind Prototyper is abundantly endowed with features that present the best elements you can possibly find when it gets to building apps with web or mobile wireframes. It offers some of the best readymade UI kits for app simulations and quick testing of various design possibilities. Besides with its pre-built, customizable UI libraries for mobile and web applications you get all the resources to execute tasks automatically. Other attractive user interface elements include the possibility of choosing different sketch and shapes from existing UI libraries for seamless creation of interactive wireframes.
Visual design and reuse content
Using this application offers considerable relief in time spent conceptualizing designs and reusing app mockup content. For one, it offers Templates and Masters features that are quite useful in the design process. With the templates, you can easily develop and disseminate content. Masters on the flipside enables replication of content. The two elements collectively provide for the importation, exportation, and sharing of data with others.
And there is more because you can enjoy style manipulation of any UI elements to your taste and integrate with Google fonts and other designs tools such as Photoshop. The ability to customize wireframes thanks to the adaptive design layout makes Justinmind quite appealing.
Interactions and animations
Justinmind features diverse interactions and animations you need to promptly take your design concepts from mere thoughts to reality. With it, you can easily build UX wireframes with incredible interactions that can also be reproduced hassle-free. It allows users to pick from an assortment of events or triggers that characterize rich interactions. The app further allows conditional navigation to prototypes containing variables, conditions, and drag and drop builders for the realistic attainment of objectives. The application also has mobile gestures and transitions that enable a better user experience.
Share and get feedback
Justinmind allows users to broadcast their content with a single click and have colleagues collaborate in every phase of application development. The Prototyper can help you enhance the value of your work because you have the opportunity to get an honest opinion from others to whom you share the content. In essence, you can publish, review, and manage all your feedback in an organized manner at all times.
View and test interactive prototypes
Justinmind enables users to view and quiz web and mobile app prototypes at once from any browser, with native web display and distinct devices. With many integrated user testing tools, the application enables sharing with other stakeholders to authenticate your prototypes. Similarly, you can come up with smart tables and duplicate changing patterns among other things thanks to the data table and scenario simulation features.
Requirements management
When it comes to keeping tabs on your prototyping requirements, Justinmind provides an effective way to keep everything organized, understandable, and easy to communicate. The tool offers a way to arrange the requirements in identical and customizable categories to allow flexibility in management. And when you have already employed the use of other management tools you can easily integrate with this for harmonious tracking of every action.
Export and documentation
Justinmind Prototyper features an Interactive HTML+JS that permit the exportation of prototypes to a perfectly working collaborative HTML document for seamless visibility in any web browser. With it, you can also transfer your works to platforms such as MS Word and have precise designations sufficient to allow clear interpretation. Other possibilities in this respect include document customization, wireframe navigation maps, HTML code optimization for prompt screen loading just to mention.
Data-driven prototypes
With this app, it becomes simpler to utilize form validation and data tables for both mobile and web wireframes. With the drag and drop ability, one can easily create content-driven forms and recreate live form filling in addition to carrying out modifications as needed. Again you can load into your interactive prototypes, view and test prototypes with real data automatically from any device or browser.
Team prototyping
The epitome of Justinmind has to be its provisions for collaborative prototyping. With the application, you can efficiently share prototypes and wireframes with others also allowing them to edit and alter designs at the same time. Justinmind will allow you to synchronize UI libraries in one place for centralized design management.
View ExamplesPros:
Simple interface makes it easier for beginners to get started
Instant simulation of your prototypes allows user to get optimal results
Allows effortless team collaboration
Super fast and intuitive
Justinmind comes with almost all the design elements users can possibly ask
Cons:
User testing scenarios are limited
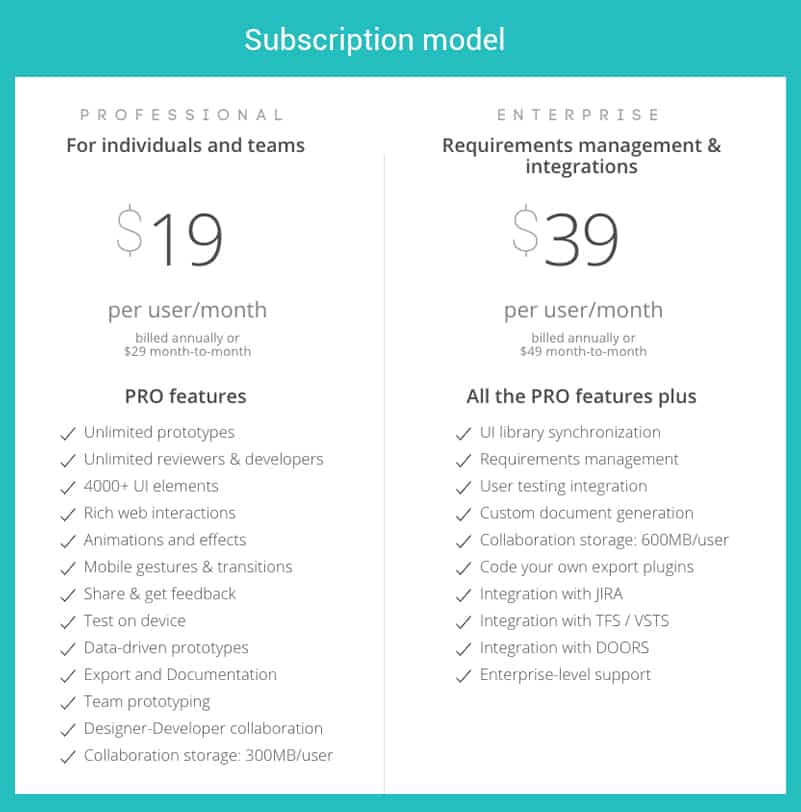
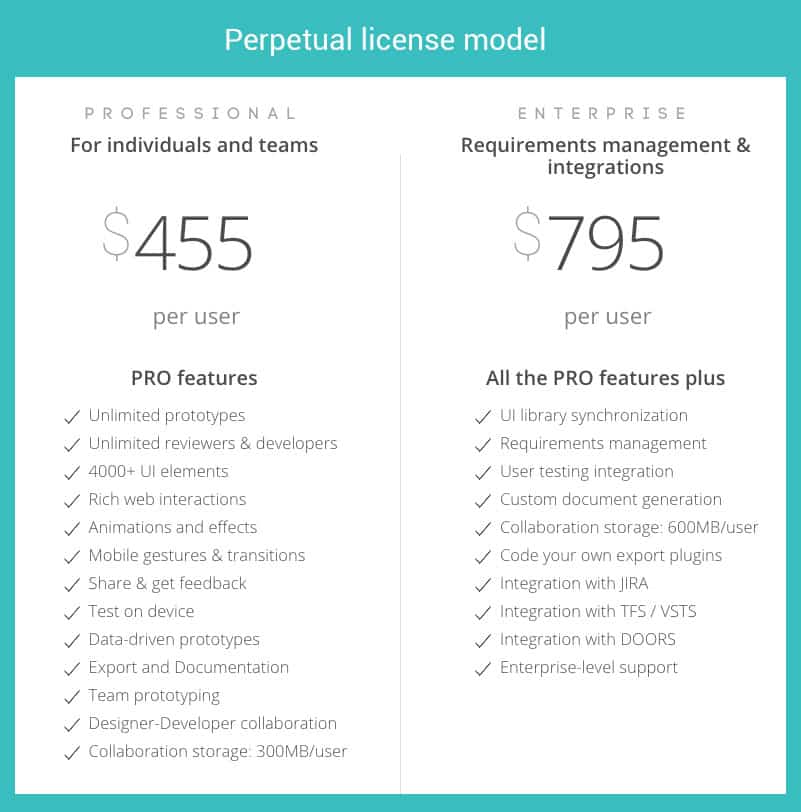
Pricing
The application is available in two major pricing plans suitable for different needs as follows


Conclusion
Justinmind Prototyper comes with all the features necessary for typical prototyping needs. It supports usability testing, app mockups, wireframing, and design requirement accumulation for the trouble-free creation of interactive prototypes for mobile and web applications alike. Therefore, if you have been disappointed with other tools of the nature this is worth trying for a different experience.